Prepare App Assets
Each private label App can have it’s own assets like App logo, share watermark icon, App store screenshots and banners.
To prepare the private label App make sure to provide the following assets in the specifications that is listed below.
Example | iOS | Android | |
|---|---|---|---|
App Icon Make sure the App icon assets have no transparency, no alpha channel at all. | AppIcon-20.png (20x20) AppIcon-29.png (29x29) AppIcon-40.png (40x40) AppIcon-58.png (58x58) AppIcon-60.png (60x60) AppIcon-76.png (76x76) AppIcon-80.png (80x80) AppIcon-87.png (87x87) AppIcon-120.png (120x120) AppIcon-152.png (152x152) AppIcon-167.png (167x167) AppIcon-180.png (180x180) AppIcon-1024.png (1024x1024) | ic_launcher.png (512x512) | |
Splashscreen artwork Splashscreen artwork must have transparent background. | img-logo-splashscreen.png (300 x 300 maximum) img-logo-splashscreen@2x.png (600 x 600 maximum) img-logo-splashscreen@3x.png (900 x 900 maximum) | mdpi (original size): mdpi/company_logo_splashscreen.png (300x300 maximum) | |
Toolbar artwork Note just show the logo do not add any background. Toolbar artwork images must have transparent background. | img-logo.png (60x60 maximum) img-logo@2x.png (120x120 maximum) img-logo@3x.png (180x180 maximum) | mdpi (original size): mdpi/company_logo.png (60x60 maximum) hdpi (x1.5): hdpi/company_logo.png (90x90 maximum) xhdpi (x2.0): xhdpi/company_logo.png (120x120 maximum) xxhdpi (x3.0) xxhdpi/company_logo.png (180x180 maximum) xxxhdpi (x4.0): xxxhdpi/company_logo.png (240x240 maximum) | |
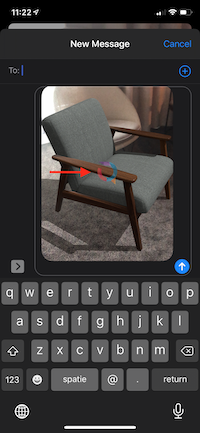
Watermark artwork Watermark images must have transparent background | img-watermark.png (120x120) img-watermark@2x.png (240x240) img-watermark@3x.png (360x360) | mdpi (original size): mdpi/watermark.png (120x120 maximum) hdpi (x1.5): hdpi/watermark.png (180x180 maximum) xhdpi (x2.0): xhdpi/watermark.png (240x240 maximum) xxhdpi (x3.0): xxhdpi/watermark.png (360x360 maximum) xxxhdpi (x4.0): xxxhdpi/watermark.png (480x480 maximum) |
Watermark visualisation render image
The watermark shown in the render image for the 360 renders and the single render can be provided through our chat service or through email: support@configwise.io