Flutter plugin
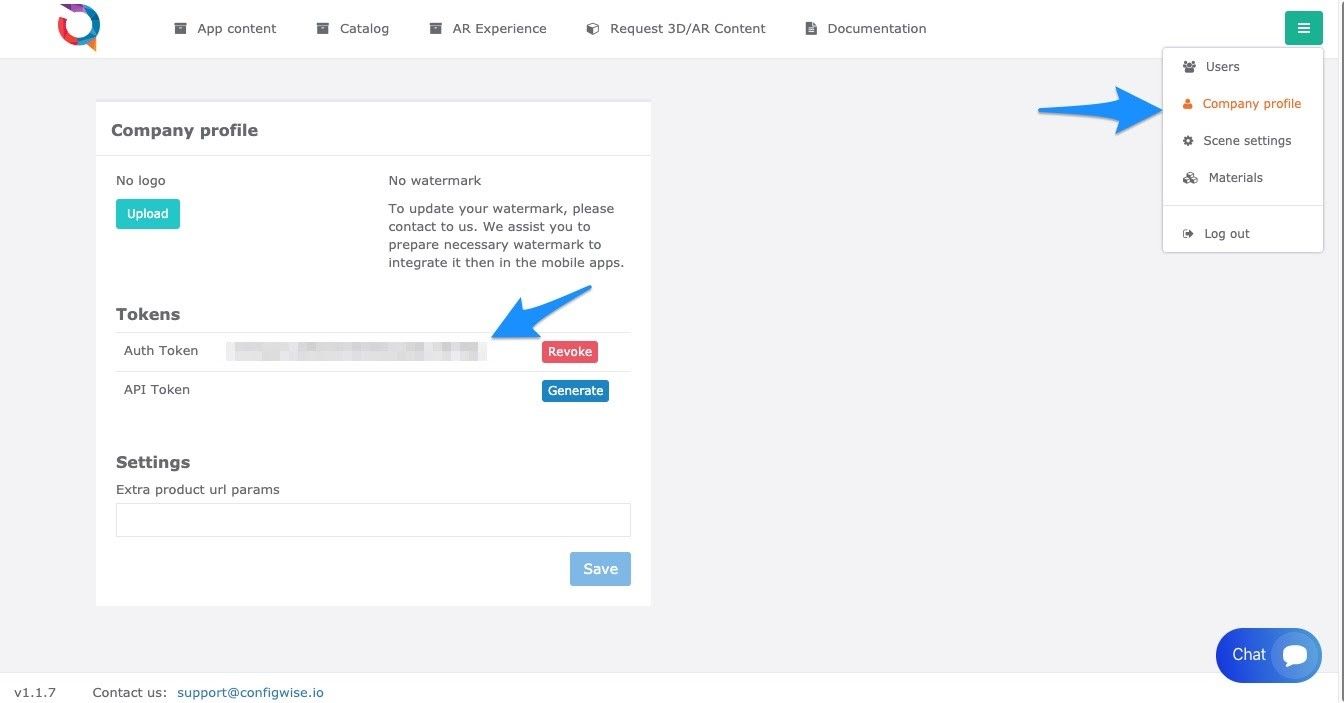
Finding your Auth Token in configwise
Save this code, because later on you need to replace something with this code.
Setup Flutter plugin
To set up flutter you first need to install a couple of applications and files.
Download Android Studio or IntelliJ:
The reason why you need to download Android Studio or IntelliJ is to run Flutter on your phone, you can both use Android Studio and IntelliJ.(We recommend downloading the latest version)
On these links you can find the download of the following applications:
Android studio : https://developer.android.com/studio
IntelliJ : https://www.jetbrains.com/idea/download/#section=windows
2. Download the ConfigWise Flutter File:
The reason why you need to download this file is to make the app run on your phone.
On this link you can find the download of the following file:
ConfigWise Flutter File: https://github.com/configwise/configwise-sdk-flutter
3. Download Flutter:
You need to download the Flutter SDK file to make the plugin work.
On this link you can find the download of the following file:
Flutter setup
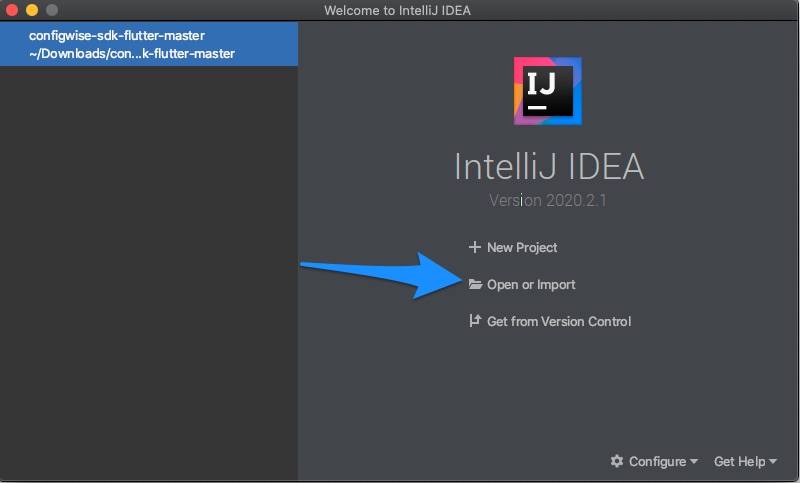
If you have installed everything from above, you can now begin to set up. Use Android Studio or IntelliJ to open a ConfigWise flutter file.
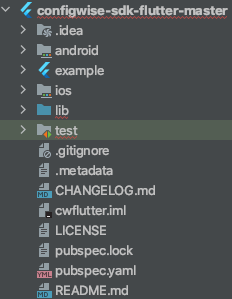
If the installation process goes as planned you should have all these files.
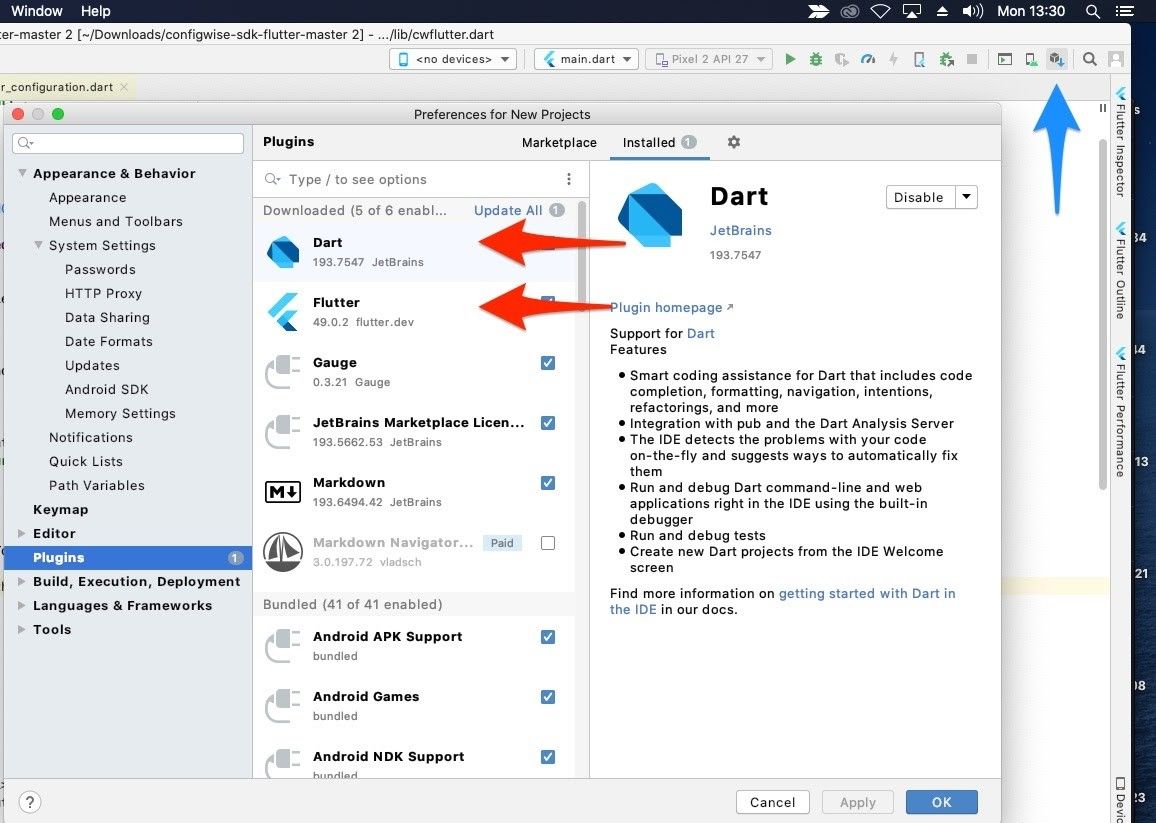
Use these plugins to connect the intelliJ or android studio with flutter and dart.
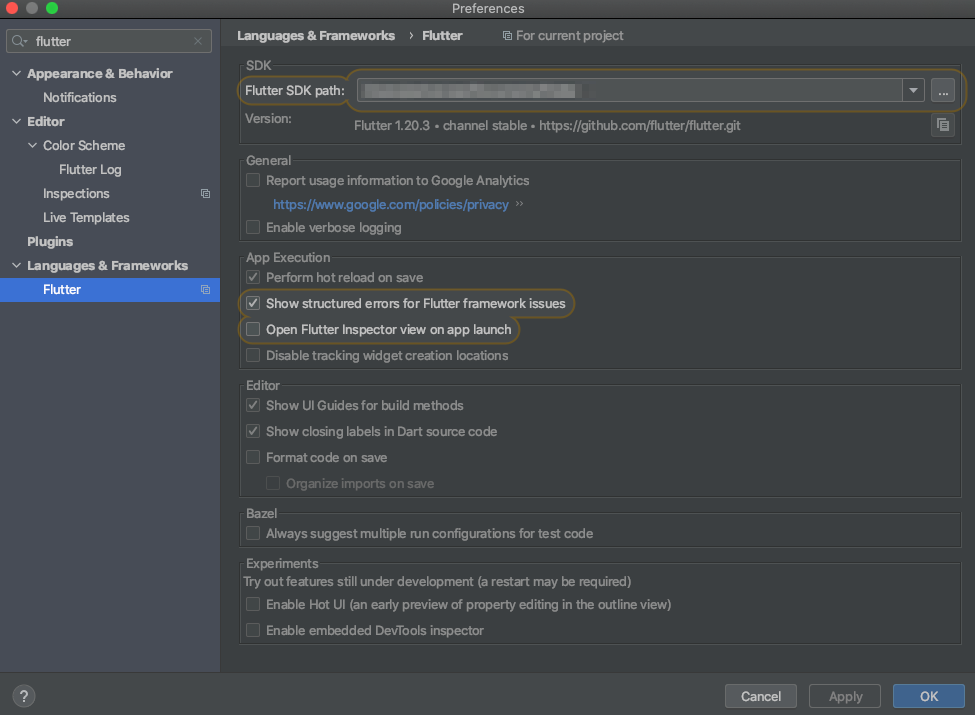
And indicate where the direction of the flutter is located
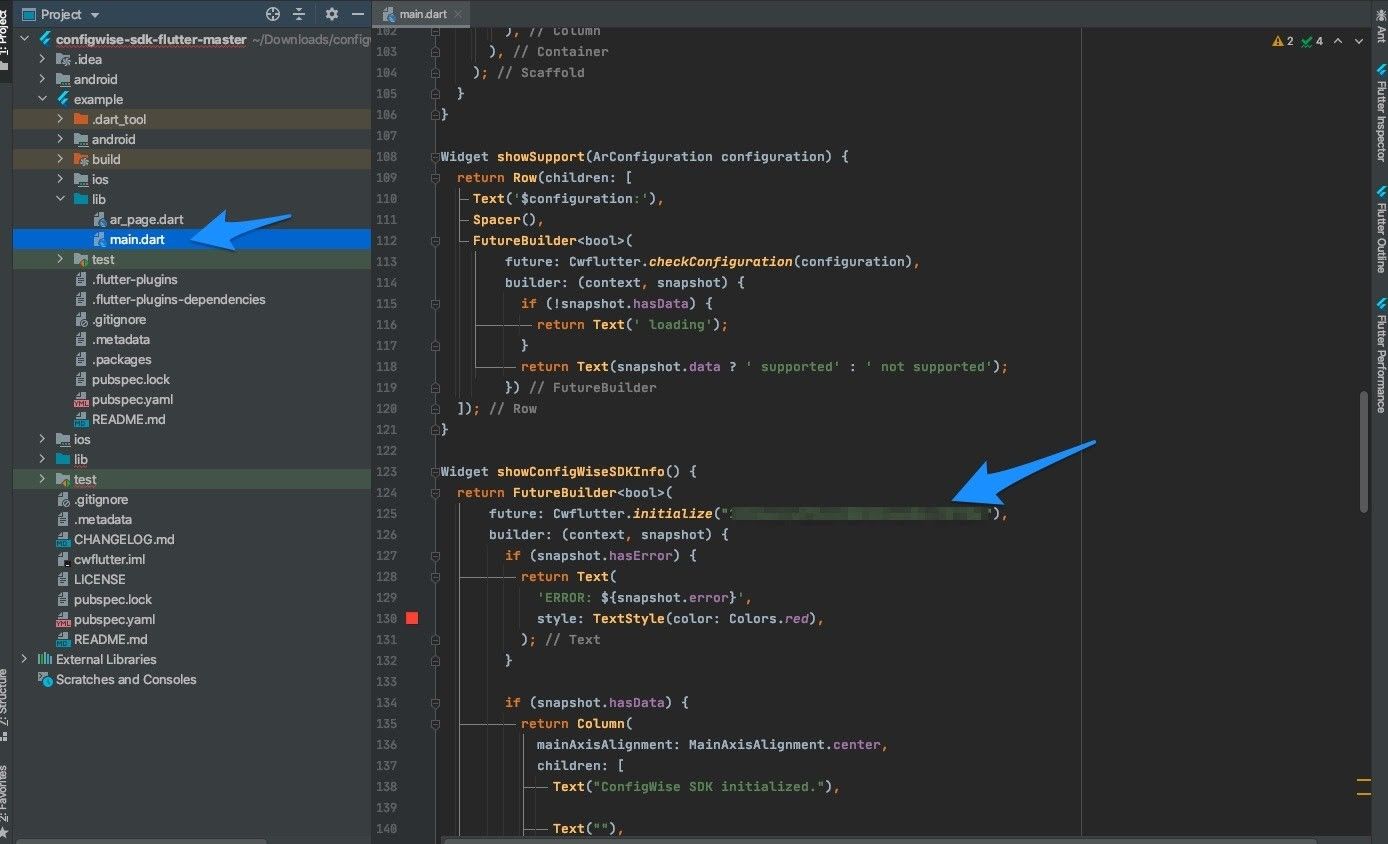
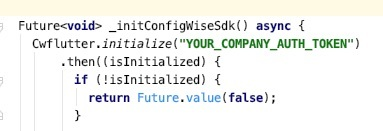
Now use the Auth Token to replace “YOUR_COMPANY_AUTH_TOKEN”.
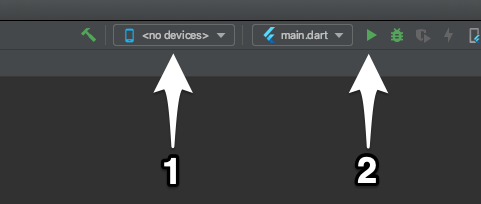
Now you can connect your device and run the project.
Now to download the project on your device you simply have to connect your device and select it at arrow number 1. When you did this you can now run the project and start the download by pressing arrow number 2.
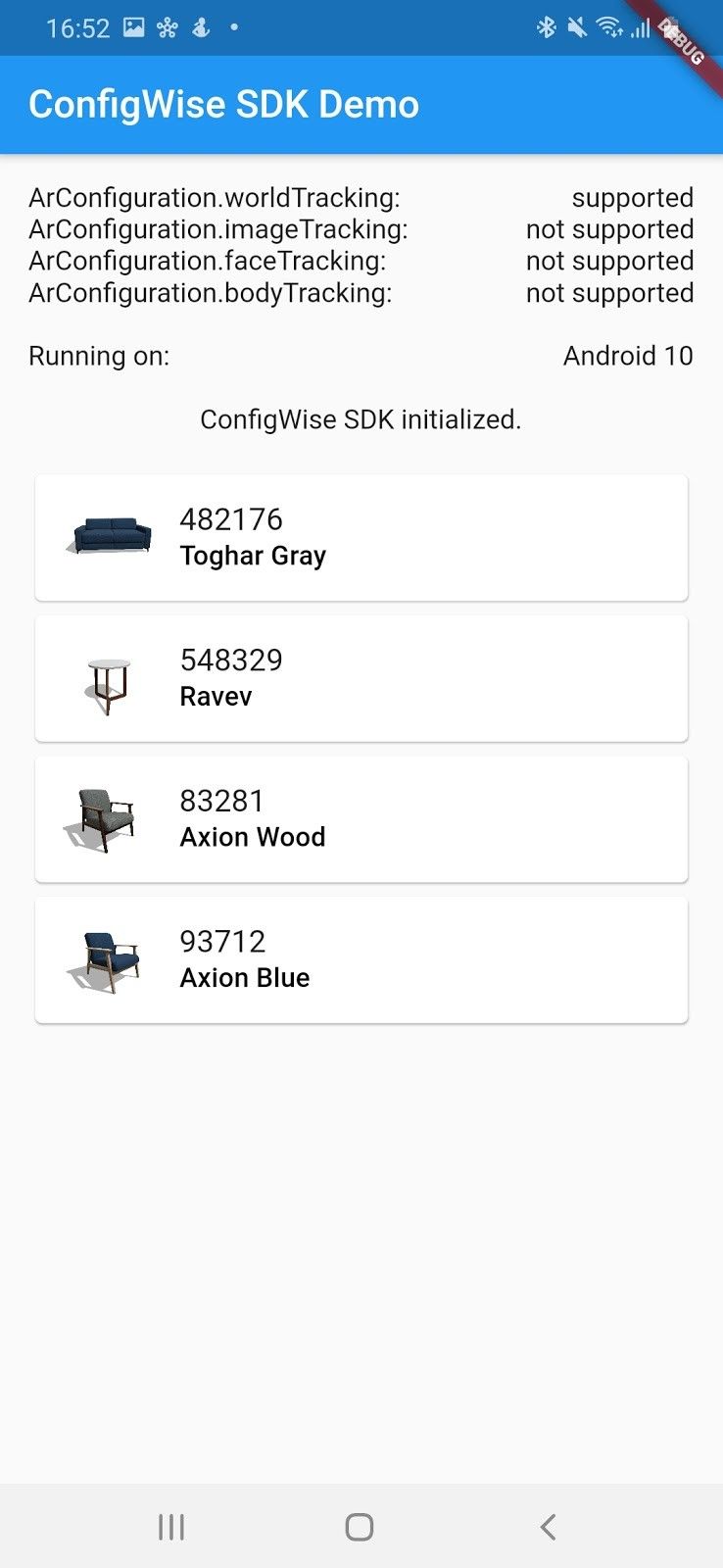
If everything is going well the app should appear called cwflutter_example
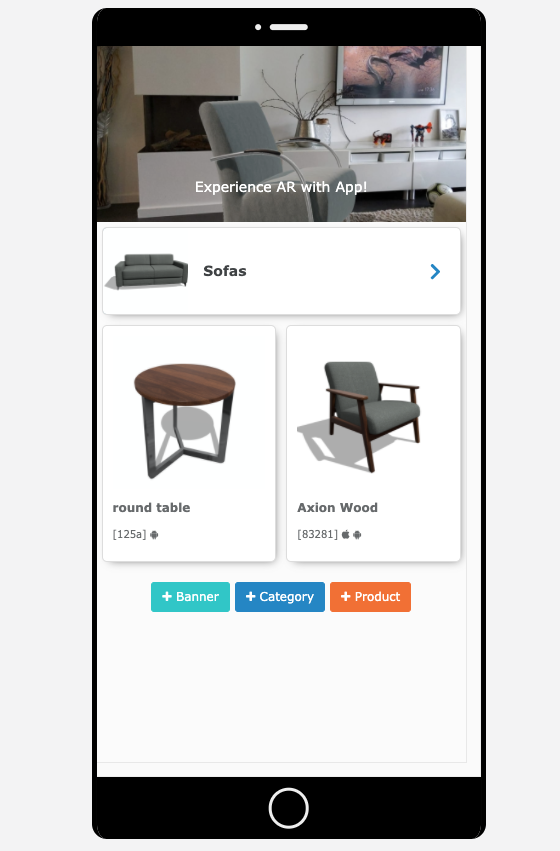
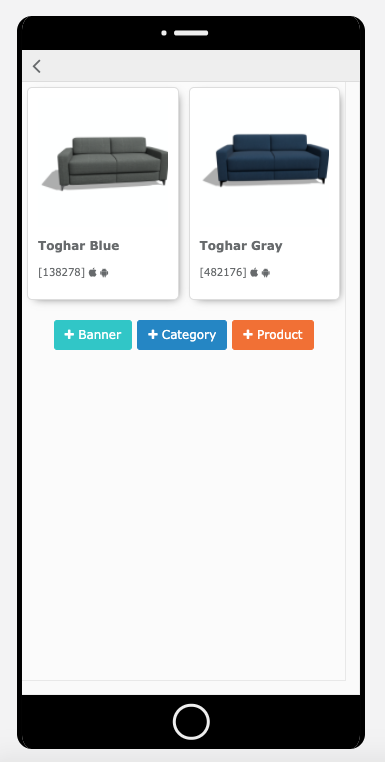
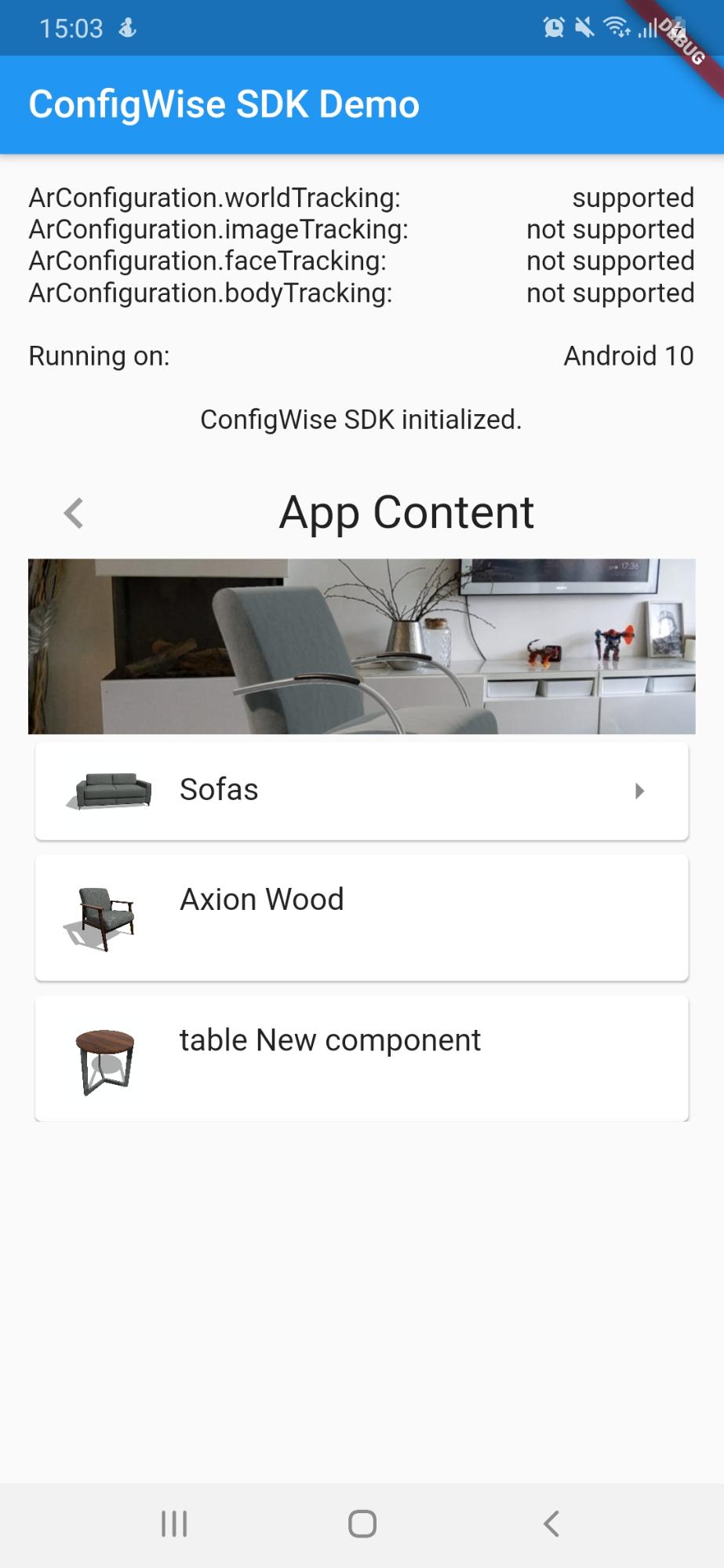
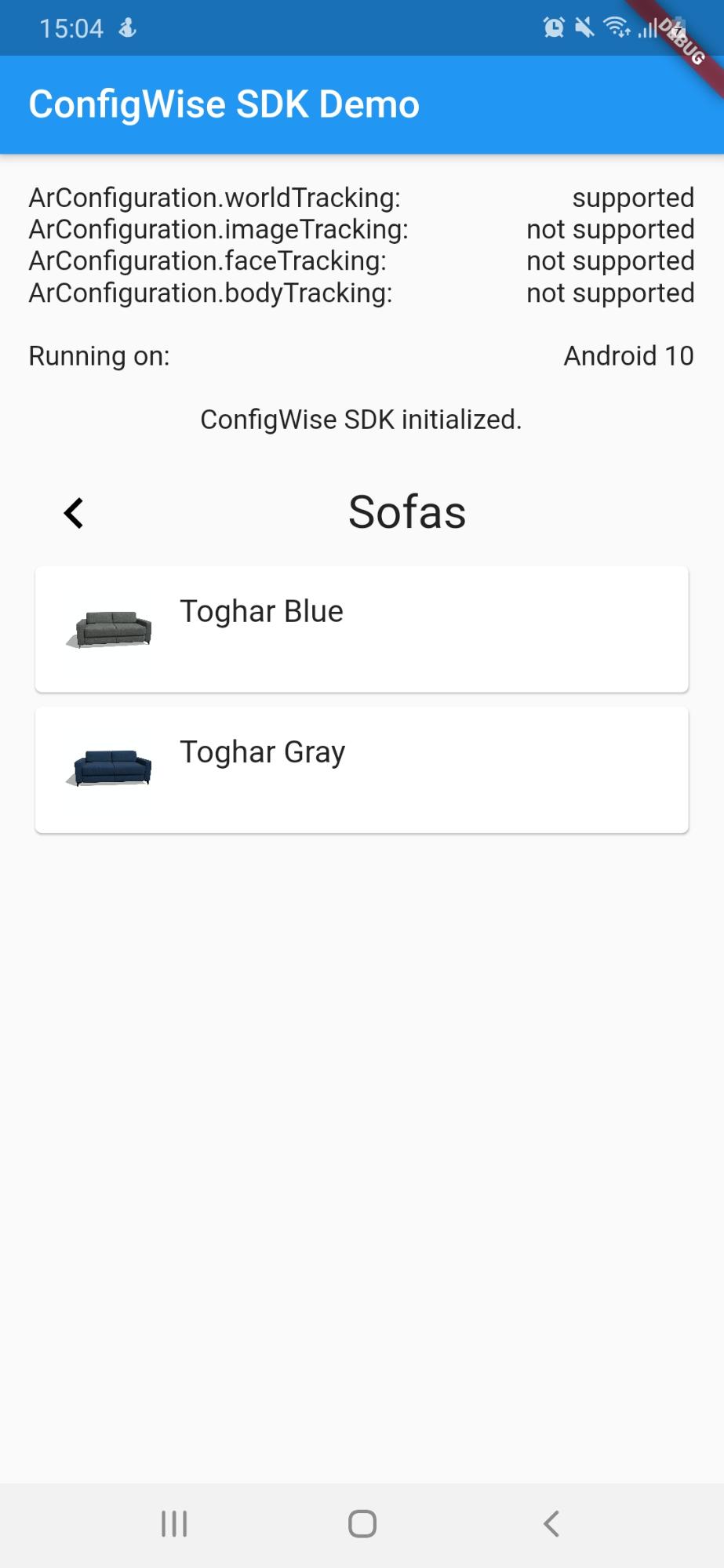
If you open the app you can see this interface, in this interface you can see the different products. If you don't see this same interface, it means you did something wrong from the steps above.
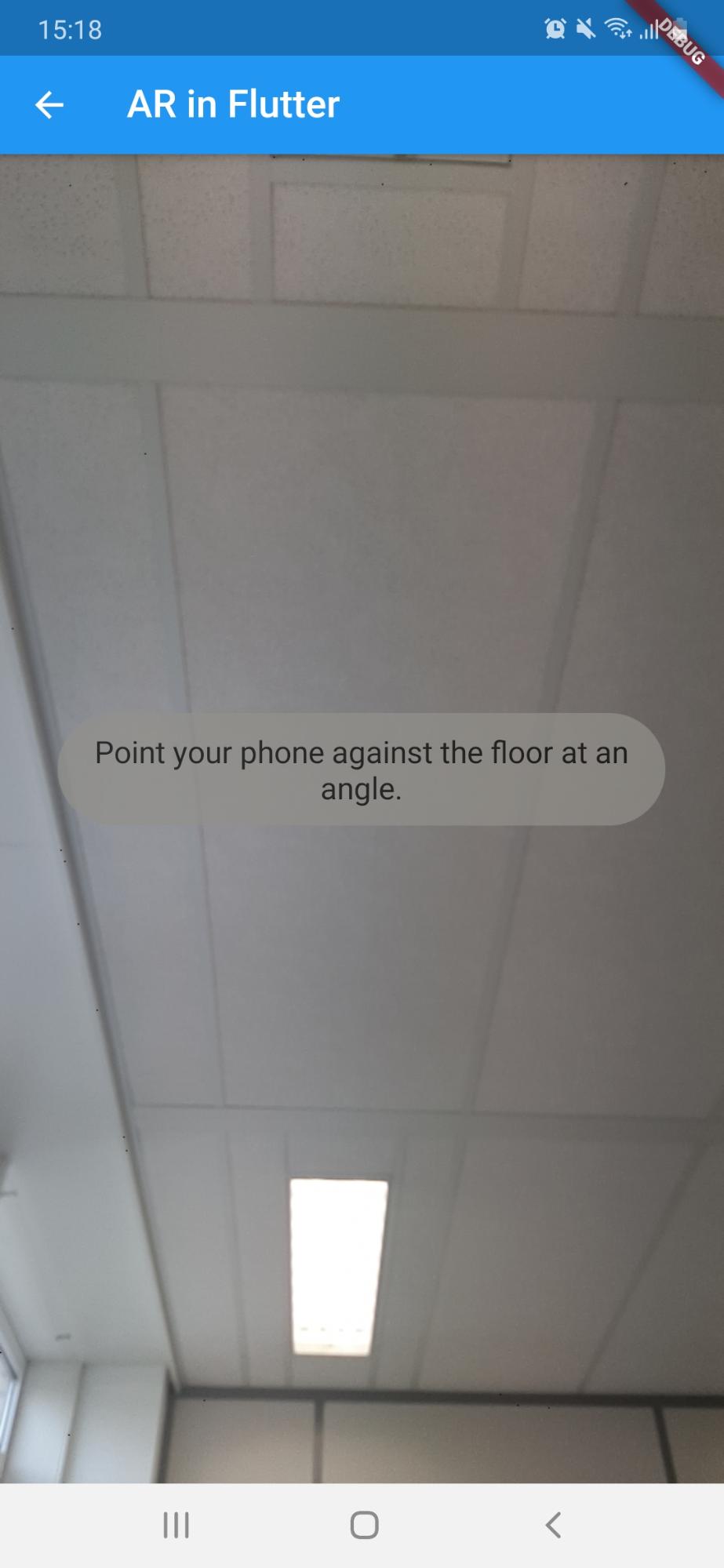
If you select a product you can now see it in AR. It may take some time to load the model.
App Content
ConfigWise offers a lightweight content management system called App Content. Within the ConfigWise Portal the user can create App content items that can be shown in the App. There are 3 types of App Content items:
Banner
Folder
AR Content
The ConfigWise SDK can retrieve App content items from ConfigWise Backend. Initially the items are retrieved and cast by AppListItemEntity class. In case of a product/model a detailed casting is done in class ComponentEntity.
Below is a description of the App Content items
AppListItemEntity
Field | Description | Type |
id | App list item id | string |
parent_id | The reference | string |
component_id | The reference for the component id. | string |
type | string | |
label | string | |
description | string | |
imageUrl | The URL containing the image. | string |
index | This is the sequence index of the ordering for the content list rendering. | int |
textColor | string |
ComponentEntity
Field | Description. | Type |
id | App list Component id. | string |
parent_id | The reference. | string |
genericName | This is a generic name of the product | string |
description | string | |
productNumber | string | |
productLink | The link of the product. | string |
isFloating | bool | |
thumbnailFileUrl | The URL containing the thumbnail file. | string |
totalSize | int | |
isVariance | If this entity has a value it means that it has another variant | bool |
Guide use of App Content
The first step in the process is the class, for getting the content you need to use the CwflutterPlugin.
When you need the data you first need to call on the function onMethodCall, this function does a lot of this the primary things are initializing ConfigWise and returning app Content. So for the app content you first need to initialize ConfigWise. We do this by using your auth token to initialize ConfigWise and creating a bridge between your application and your ConfigWise account. Now for getting your app content, onMethodCall uses the param that .
In the main.dart in the lib folder of the example project. A statefulWidget class with the name Myapp is defined. In the method _initConfigWiseSDK() the bridge CwFlutter dart class is called. This method will handle the initialisation of the ConfigWise SDK. Add the company auth token in this method.
The setup of the Company auth token can be found at the beginning of this page.
After setting the company authentication token then you will be able to run the demo project.
See below for the flow
Make sure to run the flutter application on a real device to be able to play with AR. When the example project is running on your device then you will see the App content overview that is visualised below.